Vue uses addRoutes to execute router.beforeEach at least five times. - Codes Helper - Programming Question Answer

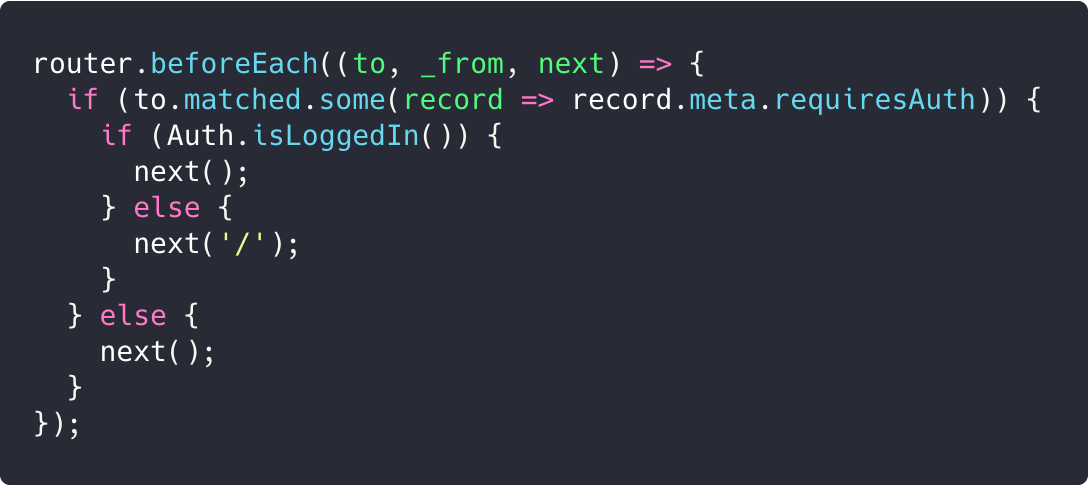
Where is the router.beforeEach written when the project built by vue-cli sets the title for each page? - Codes Helper - Programming Question Answer

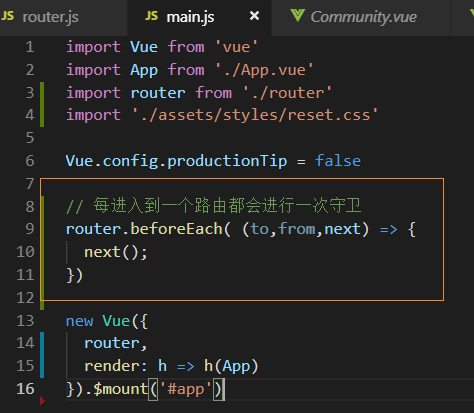
Router. addRoutes, can load data, but a little bit of routing jump, memory burst, as shown in the figure and code below